ボタン・テーブル
ボタン・テーブル・ウィジェットは、垂直方向に並んでいる HTML ボタンのテーブルのレンダリングを担当します。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
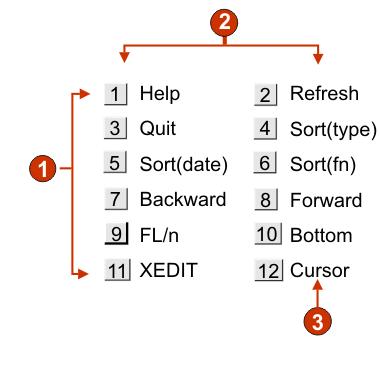
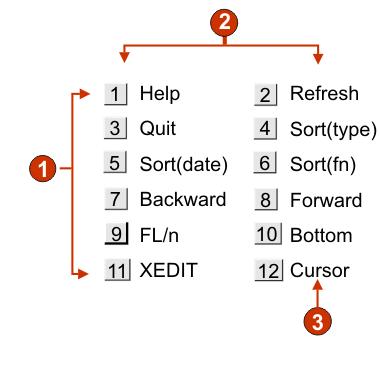
次の図に、変換においてファンクション・キー・コンポーネントの例のデータを入力として使用するボタン・テーブル・ウィジェットの表示例を示します。
図 1. ボタン・テーブル・ウィジェットの例

- 行
- 1 行あたりの列数 (2)
- 表題
以下の設定が、このウィジェットに対して構成できます。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示されるボタンの数です。 注:
- この設定はデフォルト・レンダリングでは適用されません。
- ウィジェットのプレビューが全ページのプレビューと一致しない場合があります。これは、ウィジェットのプレビューが単にコンポーネントの出力をレンダリングしていることによります。ウィジェットのプレビューは、全ページのプレビューで行われているように、レンダリングしたときに画面の配置を保存しようとはしません。
- ボタンのスタイル・クラス (Web のみ)
- オプション。生成される各ボタンに関連する CSS スタイル・クラスです。HTML ボタン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- 表題のスタイル・クラス (Web のみ)
- オプション。(生成されるボタンの右側の) 各項目の説明に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルトは HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。オーバーライドする任意の CSS プロパティー。例えばこのフィールドで、フォントの色を赤色、フォントサイズを18pt に指定して、このウィジェットのフォントの色とサイズを変更できます。入力したプロパティーは、このウィジェットの各エレメントに適用されます。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、「スタイル・シートの使用」を参照してください。