ボタン
ボタン・ウィジェットは、HTML ボタンのレンダリングを担当します。HTML ボタンの 1 つをクリックすると、普通、ホスト指定アクションが実行されます (例えば、補助キーがホストに送信されるか、入力フィールドが更新されます)。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
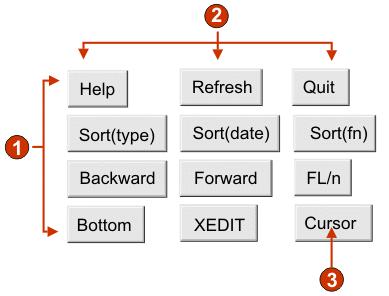
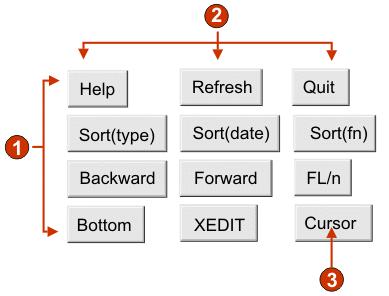
次の図に、変換においてファンクション・キー・コンポーネントの例のデータを入力として使用するボタン・ウィジェットの表示例を示します。
図 1. ボタン・ウィジェットの例

- 行
- 列 (1 行あたり 3)
- 表題のタイプ (説明を表示)
以下の設定が、このウィジェットに対して構成できます。
- 表題のタイプ
- 各ボタンの表題を決定する方法を指定します。コンポーネントから先行トークンの値および説明が取り込まれます。つまり、ボタンの表題上に表示される項目を選択できます。例えば、ホスト画面にメニュー項目「4. メール」が存在する場合、表題表示として「4」または「メール」または「4. メール」を選択できます。
- 表題のスペースをトリム
- これを選択した場合、表題の両端から空白 (余分なスペース) が除去されます。
- レイアウト
- HTML ページでのボタンの配置方法を指定します。オプション:テーブル、分離。 注:
- この設定はデフォルト・レンダリングでは適用されません。
- ウィジェットのプレビューが全ページのプレビューと一致しない場合があります。これは、ウィジェットのプレビューが単にコンポーネントの出力をレンダリングしていることによります。ウィジェットのプレビューは、全ページのプレビューで行われているように、レンダリングしたときに画面の配置を保存しようとはしません。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示されるボタンの数です。この設定を微調整して、ボタンを垂直方向に (この値が 1 の場合) または水平方向に (この値が、レンダリング対象ボタンの数以上の場合) 表示することができます。
- 分離文字
- HTML ページ上でレンダリングされたボタンを区切るために使用する分離文字を指定します。ドロップダウン・リストから選択するか入力フィールドに手動で入力するかを選択できます。
- 前景色を有効にする (Web のみ)
- これを選択した場合、ボタン・テキストが、ホスト画面から抽出された色を使用して、コンポーネントによってレンダリングされます (ファンクション・キー・コンポーネントの使用時に限り適用可能)。
色情報は、ファンクション・キーのいずれかの部分を含む最初のホスト・フィールドに対して抽出されます。ファンクション・キーが、F12= および Exit などの 2 つのフィールドに分割された場合、F12= を含むフィールドの色情報が抽出されます。
- ボタンのスタイル・クラス (Web のみ)
- オプション。生成される各ボタンに関連する CSS スタイル・クラスです。HTML ボタン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。オーバーライドする任意の CSS プロパティー。例えばこのフィールドで、フォントの色を赤色、フォントサイズを18pt に指定して、このウィジェットのフォントの色とサイズを変更できます。入力したプロパティーは、このウィジェットの各エレメントに適用されます。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、「スタイル・シートの使用」を参照してください。