リンク (項目選択)
リンク (項目選択) ウィジェットは、項目選択コンポーネントをリンクとしてレンダリングします。
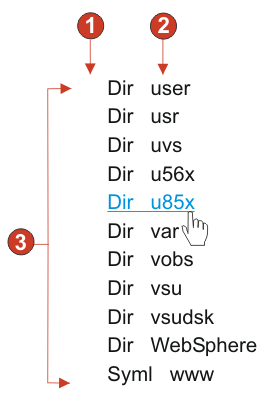
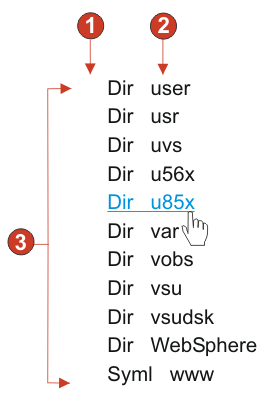
次の図に、変換において項目の選択コンポーネントの例のデータを入力として使用するリンク (項目選択) ウィジェットの例を示します。
図 1. リンク (項目選択) ウィジェットの例

- 入力フィールドの表示 (いいえ)
- 1 行あたりの列数 (デフォルトは 1)
- レイアウト (テーブル)
以下の設定が、このウィジェットに対して構成できます。
- レイアウト
- HTML ページでのリンクの配置方法を指定します。オプション:テーブル、分離。
- 1 行あたりの列数
- レンダリングした HTML ページの各行に表示するこのウィジェットのインスタンスの数を指定します。
- 分離文字
- HTML ページ上でレンダリングされたリンクを区切るために使用する分離文字を指定します。ドロップダウン・リストから選択するか入力フィールドに手動で入力するかを選択できます。
- 入力フィールドの表示
- 各リンクの入力フィールドを表示するかどうかおよび入力フィールドの位置 (リンクの左側/右側) を指定します。オプション:いいえ、表題の左、表題の右。
- 選択値 (Selection value)
- 入力フィールドの左側に配置する文字を指定します。
- 自動的に送信するキー
- ホストに送信する AID キーを指定するか、送信するキーがないことを指定します。
- リンクのスタイル・クラス
- オプション。生成されるランチャー・リンクに関連する CSS スタイル・クラスです。HTML リンク・タグの class 属性の値には、この値がセットされます。デフォルト値は、HATSPROTLINK HBLANK です。詳しくは、スタイル・シートの使用を参照してください。
- Style
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。