リンク
リンク・ウィジェットは、HTML リンクのレンダリングを担当します。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
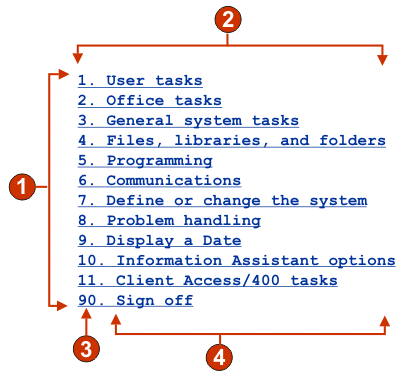
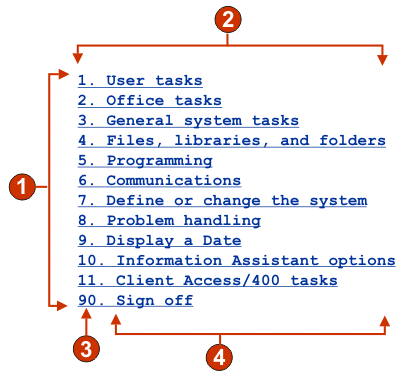
次の図に、変換において選択リスト・コンポーネントの例のデータを入力として使用するリンク・ウィジェットの例を示します。
図 1. リンク・ウィジェットの例

- 行
- 1 行あたりの列数 (1)
- 先行トークン (両方を表示)
- 説明 (両方を表示)
以下の設定が、このウィジェットに対して構成できます。
- 表題のタイプ
- 各リンクの表題を決定する方法を指定します。コンポーネントから先行トークンの値および説明が取り込まれます。つまり、リンクのテキストとして表示される項目を選択できます。例えば、ホスト画面にメニュー項目「4. メール」 が存在する場合、テキスト表示として「4」または「メール」または「 4」を使用できます。メール」を選択できます。
- 表題のスペースをトリム
- これを選択した場合、表題の両端から空白 (余分なスペース) が除去されます。
- レイアウト
- HTML ページでのリンクの配置方法を指定します。オプション:テーブル、分離。 注:
- この設定はデフォルト・レンダリングでは適用されません。
- ウィジェットのプレビューが全ページのプレビューと一致しない場合があります。これは、ウィジェットのプレビューが単にコンポーネントの出力をレンダリングしていることによります。ウィジェットのプレビューは、全ページのプレビューで行われているように、レンダリングしたときに画面の配置を保存しようとはしません。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示されるリンクの数です。
- 分離文字
- HTML ページ上でレンダリングされたリンクを区切るために使用する分離文字を指定します。ドロップダウン・リストから選択するか入力フィールドに手動で入力するかを選択できます。
- ターゲット (Web のみ)
- リンクされた URL のコンテンツの表示先をドロップダウン・リストの同じウィンドウ、新規ウィンドウ、親ウィンドウ、またはトップ・ウィンドウから選択します。
- リンクのスタイル・クラス (Web のみ)
- オプション。生成される各リンクに関連する CSS スタイル・クラスです。HTML リンク・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSLINK です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。