ポップアップ
ポップアップ・ウィジェットは、関連のランチャー・ボタン、リンク、またはイメージを持つ入力フィールドのレンダリングを担当します。このランチャーは、関連の入力フィールドの有効な値を選択するのに使用できるポップアップを開きます。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
注:
- プロキシー・サーバーを介して ZIETrans アプリケーションがアクセスされたときにポップアップ・ウィジェット・イメージ・ランチャーを表示するには、プロキシー・サーバーを使用するよう ZIETrans アプリケーションを構成する必要があります。手順については、プロキシー・サーバーを使用するための ZIETrans アプリケーションの構成を参照してください。
- このウィジェットを使用する際の DBCS に関する考慮事項については、SBCS での最大長の除去を参照してください。
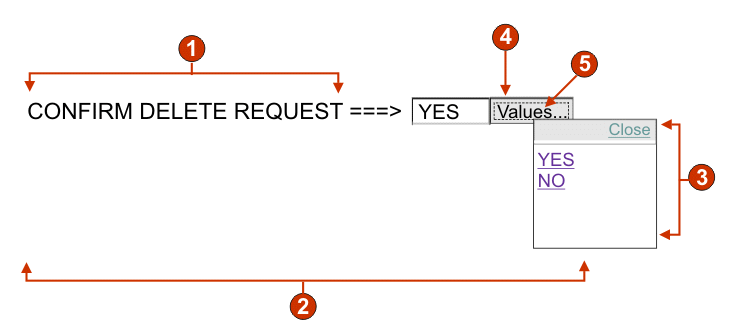
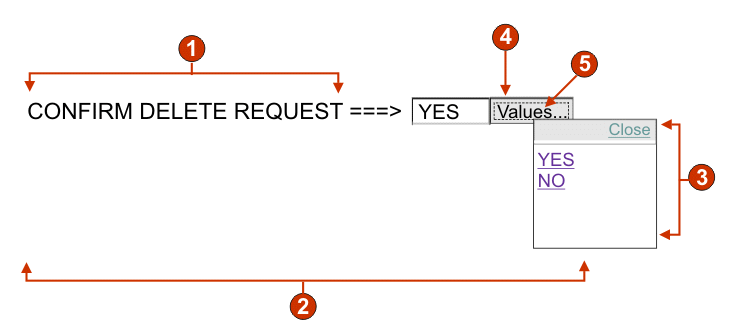
次の図に、変換においてヒント付き入力フィールド・コンポーネントの例のデータを入力として使用するポップアップ・ウィジェットの表示例を示します。
図 1. ポップアップ・ウィジェットの例

- 表題 (コンポーネントから)
- 1 行あたりの列数 (1)
- 設定 (ヒントから)
- ランチャー・タイプ (ボタン)
- ランチャーの表題 (値)
以下の設定が、このウィジェットに対して構成できます。
- グローバル変数から設定
- これを選択した場合、指定したグローバル変数がポップアップ・リストに設定されます。
- リストの値を含むグローバル変数
- 値の集合を含む索引付きグローバル変数の名前を指定します。グローバル変数内の各索引に対するリンクが、ポップアップ・ウィンドウに作成されます。
- 共有
- ZIETrans のローカル・グローバル変数と共用グローバル変数は同じ名前を持つことができます。共用グローバル変数を使用してリスト項目にデータを取り込む場合は、このボックスを選択します。このボックスをクリアした場合は、ローカル・グローバル変数が使用されます。
- リストの表題を含むグローバル変数
- オプション。表題の集合を含む索引付きグローバル変数の名前を指定します。この値によって指定されるグローバル変数のサイズは、前の設定で指定されたサイズ以上である必要があります。この索引付きグローバル変数の索引は、グローバル変数の値の索引と一致する必要もあります (その結果、ユーザーに表示される実際の値と表題が同期します)。この値が指定されない場合は、各リンクのテキストがその値になります。
- ストリングから設定
- これを選択した場合、指定したストリングがポップアップ・リストに設定されます。
- リスト項目
- オプション。ポップアップ・ウィンドウに含む項目のストリングを指定します。項目はセミコロン (;) で分離する必要があります。リスト項目の表題とリスト項目の値が異なるようにするには、表題と値を等号 (=) で区切って両方を入力します。例えば、Apple=A;Grape=G の値により、2 つの項目のポップアップ・ウィンドウが レンダリングされます。その項目とは「Apple」 と 「Grape」です。最初の項目を選択すると、関連するホスト画面の入力フィールドに「A」が挿入されます。
ポップアップ・ウィンドウの項目とホスト画面に挿入される値を同一にするには、項目のみを入力します。例えば、Apple=A;G です。この例では、ポップアップ・ウィンドウとホスト画面の入力フィールドに G が表示されます。
- ヒントから設定
- これを選択した場合、コンポーネントによって認識されたヒントがポップアップにロードされます (「ヒント付き入力フィールド」コンポーネントの使用時に限り適用可能)。
- 表題のソース
- 生成される入力フィールドの表題を決定する方法を指定します。オプション:「コンポーネントから」 (コンポーネントから取り出した表題を使用) または「カスタム」 (指定された表題を使用)。
- カスタム表題
- オプション。入力フィールドの表題を指定します。注: 関連する入力フィールドの表題を生成しない場合は、この設定をブランクのままにしてください。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示される入力フィールドの数です。 注:
- この設定はデフォルト・レンダリングでは適用されません。
- ウィジェットのプレビューが全ページのプレビューと一致しない場合があります。これは、ウィジェットのプレビューが単にコンポーネントの出力をレンダリングしていることによります。ウィジェットのプレビューは、全ページのプレビューで行われているように、レンダリングしたときに画面の配置を保存しようとはしません。
- 入力フィールドのカーソル位置オプションを使用可能にする(Web のみ)
- ユーザーが入力フィールドについて、データ入力モードからカーソル位置決めモードへ切り替えることができるようにするには、このボックスを選択します。データ入力モードでは、ユーザーは入力フィールドにデータを入力できます。カーソル位置決めモードでは、ユーザーはタブまたはその他の方法により、入力フィールド内の任意の文字上にカーソルを置くことができます。この設定は、他のカーソル位置決め機能がないモバイル装置用に最適化された Web プロジェクトを使用する場合に役立ちます。ZIETrans Toolkit GUI に表示されないこのオプションの他の設定について詳しくは、モバイル装置に関する考慮事項および制限を参照してください。
- 読み取り専用
- これを選択した場合、レンダリングされた入力フィールドは読み取り専用になります。読み取り専用の入力フィールドは通常の入力フィールドのように表示されますが、ユーザーはこのフィールドの内容を変更できません。これは、無保護フィールドの内容をユーザーに対して表示するが、ユーザーがフィールドの内容を変更できないようにする場合に便利です。ポップアップ・ウィジェットの場合、フィールドに入力される入力データを制御できます。このフィールドには、ポップアップで使用可能な値のみを指定できます。
- 前景色を有効にする
- これを選択した場合、ホスト画面の前景色がレンダリングされます。 Web アプリケーションの場合は、前景色はその色を表す CSS スタイルシート・クラスにマップされます。例えば、ホスト画面フィールドが RED とマークされている場合、フィールド・ウィジェットは、そのフィールド用に生成された HTML を、クラス名属性が HRED に設定されているタグで囲みます。この処理によって、ユーザーは、生成される Web ページ上にホスト画面の色を再マップすることができます。注: blacktheme.css は、ホスト画面フィールドの前景色を直接マップします (例えば、ホスト画面上の赤色のテキストは、生成された Web ページ上で赤色のテキストとして表示されます)。ただし、monochrome.css などの他のスタイルシート・ファイルは、フィールドの色を別の方法でマップし、一貫性のある、最新のスタイルを作成しようとします。
- 拡張属性を使用可能にする
- これを選択した場合、拡張フィールド属性 (明滅、反転表示、下線、および列分離子) が表示されます。また、3270 Web アプリケーションの場合、拡張フィールドの色もマップされます (詳細については、前の設定を参照してください)。詳しくは、スタイル・シートの使用を参照してください。
- 明滅スタイル (Web のみ)
- ホスト画面における明滅テキストのレンダリングに使用する CSS スタイル設定。
- 反転表示スタイル (Web のみ)
- ホスト画面における反転表示テキストのレンダリングに使用する CSS スタイル設定。
- [下線の種類] (Web のみ)
- ホスト画面における下線付きテキストのレンダリングに使用する CSS スタイル設定。
- 列分離子スタイル (Web のみ)
- ホスト画面における列分離子のレンダリングに使用する CSS スタイル設定。
- ランチャー・タイプ
- ランチャーのスタイルを指定します。このランチャーは、ポップアップをオープンするために使用します。オプション: 「ボタン」、「リンク」、または「イメージ」。
- イメージ・ファイル名
- イメージ・ファイルの名前。これは、ランチャー・タイプが「イメージ」である場合にのみ使用可能です。イメージをプロジェクトにインポートするには、「インポート」をクリックします。プレビュー・ウィンドウに、現在選択しているイメージが表示されます。
- 表題
- ランチャー・ボタンまたはリンクの表題。これは、ランチャー・タイプが「リンク」または「ボタン」である場合にのみ使用可能です。
- リンクのスタイル・クラス (Web のみ)
- オプション。生成されるランチャー・リンクに関連する CSS スタイル・クラスです。HTML リンク・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSLINK です。詳しくは、スタイル・シートの使用を参照してください。
- ボタンのスタイル・クラス (Web のみ)
- オプション。生成されるランチャー・ボタンに関連する CSS スタイル・クラスです。HTML ボタン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- リンクの表題を閉じる (Web のみ)
- 「クローズ」アクションで表示される表題。
- 入力フィールドのスタイル・クラス (Web のみ)
- オプション。生成される入力フィールドに関連する CSS スタイル・クラスです。HTML 入力タグの class 属性の値には、この値がセットされます。デフォルト値は HATSINPUT です。詳しくは、スタイル・シートの使用を参照してください。
- 表題のスタイル・クラス (Web のみ)
- オプション。生成される入力フィールドの表題に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。入力フィールドの複数の集合がレンダリングされる場合、1 つの HTML テーブルが生成され、それらの入力フィールドを囲みます。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- ポップアップ・ウィンドウのスタイル・クラス (Web のみ)
- オプション。生成されるポップアップ・ウィンドウに関連する CSS スタイル・クラスです。デフォルト値は、HATSPOPUP です。詳しくは、スタイル・シートの使用を参照してください。
- クローズ・リンクのスタイル・クラス (Web のみ)
- オプション。ポップアップ・ウィンドウのクローズに使用されるリンクに関連する CSS スタイル・クラスです。デフォルト値は HATSLINK です。詳しくは、スタイル・シートの使用を参照してください。
- 項目リンクのスタイル・クラス (Web のみ)
- オプション。ポップアップから項目を選択するために使用されるリンクに関連する CSS スタイル・クラスです。デフォルト値は HATSPOPUPITEMLINK です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。
注: 表示されるポップアップ・ウィジェットの透過性が高くなりすぎることがあります。ウィジェットの透過性を低くする場合は、以下の手順で、テンプレートが使用している CSS (カスケーディング・スタイル・シート) を変更する必要があります。
- テンプレートが使用している CSS をオープンします。
- DIV.ZIETransPOPUP クラスで、以下を検索します: filter:alpha (opacity=40, style=0)
- opacity 値を変更してポップアップ・ウィジェットの透過性を調整します。0 は透明、100 は完全に不透明です。