ラジオ・ボタン (データ入力)
ラジオ・ボタン (データ入力) ウィジェットは、ラジオ・ボタン・セットをレンダリングします。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
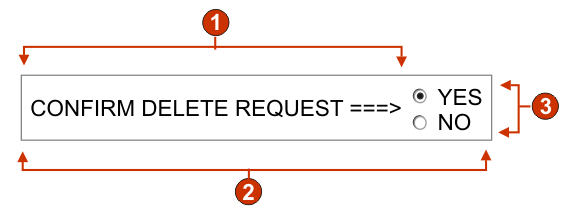
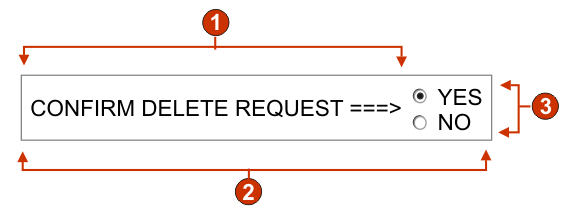
次の図に、変換においてヒント付き入力フィールド・コンポーネントの例のデータを入力として使用するラジオ・ボタン (データ入力) ウィジェットの表示例を示します。
図 1. ラジオ・ボタン (データ入力) ウィジェットの例

- 表題 (コンポーネントから)
- 1 行あたりの列数 (1)
- 設定 (ヒントから)
以下の設定が、このウィジェットに対して構成できます。
- グローバル変数から設定
- これを選択した場合、指定したグローバル変数がラジオ・ボタン・セットにロードされます。
- リストの値を含むグローバル変数
- 値の集合を含む索引付きグローバル変数の名前を指定します。グローバル変数内の各索引に対するラジオ・ボタンが作成されます。
- 共有
- ZIETrans のローカル・グローバル変数と共用グローバル変数は同じ名前を持つことができます。共用グローバル変数を使用してリスト項目にデータを取り込む場合は、このボックスを選択します。このボックスをクリアした場合は、ローカル・グローバル変数が使用されます。
- リストの表題を含むグローバル変数
- オプション。表題の集合を含む索引付きグローバル変数の名前を指定します。この値によって指定されるグローバル変数のサイズは、前の設定で指定されたサイズ以上である必要があります。この索引付きグローバル変数の索引は、グローバル変数の値の索引と一致する必要もあります (その結果、ユーザーに表示される実際の値と表題が同期します)。この値が指定されない場合は、各ラジオ・ボタンの表題がその値になります。
- ストリングから設定
- これを選択した場合、指定したストリングがラジオ・ボタン・セットにロードされます。
- リスト項目
- オプション。ラジオ・ボタン・セットに含む項目のストリングを指定します。項目はセミコロン (;) で分離する必要があります。リスト項目の表題とリスト項目の値が異なるようにするには、表題と値を等号 (=) で区切って両方を入力します。例えば、Apple=A;Grape=G の値により、2 つの項目のラジオ・ボタンがレンダリングされます。その項目とは「Apple」 と 「Grape」です。最初の項目を選択すると、関連するホスト画面の入力フィールドに「A」が挿入されます。
ラジオ・ボタンの集合の項目とホスト画面に挿入される値を同一にするには、項目のみを入力します。例えば、Apple=A;G です。この例では、ラジオ・ボタンの横、およびホスト画面の入力フィールドに、G が表示されます。
- ヒントから設定
- これを選択した場合、コンポーネントによって認識されたヒントがラジオ・ボタン・セットにロードされます (「ヒント付き入力フィールド」コンポーネントの使用時に限り適用可能)。
- 表題のソース
- 生成されるラジオ・ボタンの集合の表題を決定する方法を指定します。オプション:「コンポーネントから」 (コンポーネントから取り出した表題を使用) または「カスタム」 (指定された表題を使用)。
- カスタム表題
- オプション。集合の表題を指定します。 注: この集合の表題を生成しない場合、この設定はブランクのままにしてください。
- 表題のスペースをトリム
- これを選択した場合、表題の両端から空白 (余分なスペース) が除去されます。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示されるラジオ・ボタンの数です。
- ラベルのスタイル・クラス (Web のみ)
- オプション。ラジオ・ボタンの集合に対して生成される表題に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- ラジオ・ボタンのスタイル・クラス (Web のみ)
- オプション。各ラジオ・ボタンに関連する CSS スタイル・クラスです。デフォルト値は HATSRADIOBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ラジオ・ボタンの説明のスタイル・クラス (Web のみ)
- オプション。各ラジオ・ボタンの説明に関連する CSS スタイル・クラスです。デフォルト値は HATSTEXT です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。複数のラジオ・ボタンがレンダリングされる場合は、1 つの HTML テーブルが生成され、それらのラジオ・ボタンを囲みます。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。