スクロール・バー (ENPTUI)
スクロール・バー (ENPTUI) ウィジェットは、スクロール・バー・フィールド (ENPTUI) コンポーネントから提供されたデータをレンダリングします。
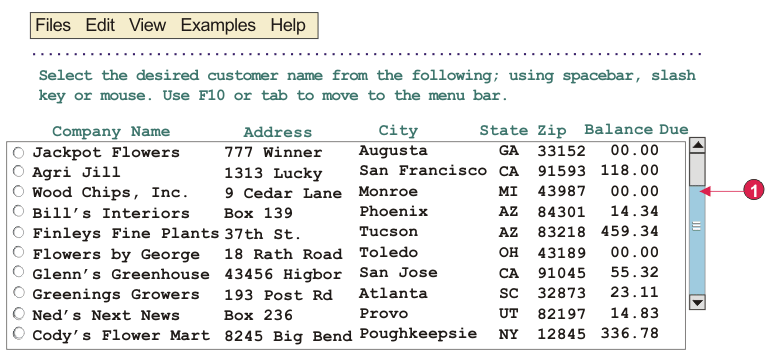
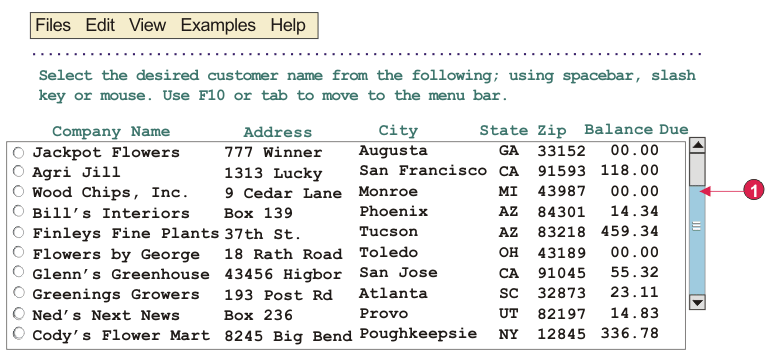
次の図に、変換においてスクロール・バー・フィールド (ENPTUI) コンポーネントの例のデータを入力として使用するスクロール・バー (ENPTUI) ウィジェットの表示例を示します。
図 1. スクロール・バー (ENPTUI) ウィジェットの例

- スクロール・バー
以下の設定が、このウィジェットに対して構成できます。
- スクロール・バーのスタイル・クラス (Web のみ)
- オプション。スクロール・バーの外観に関連する CSS スタイル・クラスです。デフォルト値は HATSESCROLL です。詳しくは、スタイル・シートの使用を参照してください。
- スクロール・バー・ボタンのスタイル・クラス (Web のみ)
- オプション。スクロール・バー・ボタンに関連する CSS スタイル・クラスです。デフォルト値は HATSESCROLLBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ボタン矢印の色 (Web のみ)
- ボタン矢印の色です。デフォルト値は 「黒」 です。
- Style (Web のみ)
- オプション。オーバーライドする任意の CSS プロパティー。例えばこのフィールドで、フォントの色を赤色、フォントサイズを18pt に指定して、このウィジェットのフォントの色とサイズを変更できます。入力したプロパティーは、このウィジェットの各エレメントに適用されます。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。