ZIETrans component tag and attributes
ZIETrans creates a JavaServer Pages (JSP) page (and writes information to a .jsp file) that reflects host component and widget selections that were made during transformation configuration in the ZIETrans Toolkit. ZIETrans writes this configuration as a set of attributes for the <ZIETrans:Component> tag. The <ZIETrans:Component> tag invokes the code to define host components and specify widget output. To view or edit the transformations in your ZIETrans project, expand the project in the ZIETrans projects view and look under Web Content/Transformations.
<ZIETrans:Component type="<fully qualified component class name>"
widget="<fully qualified widget class name>"
row="1" col="1" erow="24" ecol="80" componentSettings="" widgetSettings=""
textReplacement="" />- row
- The starting row position for host component recognition.
- col
- The starting column position for host component recognition.
- erow
- The ending row position for host component recognition. You can specify -1 to mean the last row on the host screen.
- ecol
- The ending column position for host component recognition. You can specify -1 to mean the last column on the host screen.
- componentSettings
- A set of key and value pairs that is sent to the component class.
When you specify componentSettings values, specify them in the form key:value.
If you specify more than one key:value pair, separate them
with a split vertical bar ( | ). For example, <..
componentSettings="key1:value1|key2:value2" ... >.
You can use the componentSettings attribute for advanced customization of the component. Surround the entire list with quotation marks. For example, if your command line uses the token >>> instead of ==>, you can pass this component setting value here.
- widgetSettings
- A set of key and value pairs that is sent to the widget class.
When you specify widgetSettings values, specify them in the form key:value.
If you specify more than one key:value pairs, separate
them with a split vertical bar ( | ). Surround
the entire list with quotation marks. For example, <... widgetSettings="key1:value1|key2:value2"
... >.
You can use the widgetSettings attribute for advanced customization of the widget. For example, if you want a table to have a certain number of columns, you can pass this widget setting here.
- textReplacement
- Any settings that are defined for text replacement for this
use of the component. Text replacement attributes are the same as
those for definition of text replacement at the project level. See <replace> tag for descriptions of the attributes.
When defining text replacement, if you want to replace certain special characters, you must use the following in the settings:
- @vb.
- | (split vertical bar)
- @cm.
- , (comma)
- @dq.
- " (double quote)
- @lt.
- < (less than)
- @gt.
- > (greater than)
- @eq.
- = (equal sign)
textreplacement="ABC=@dq.ABC@dq." - ZIETrans attempts to instantiate the component
specified by the type attribute of
the tag. This attribute can be the fully qualified class name of a
component provided by ZIETrans or one created by you.
Note: You must specify the fully qualified path, e.g. com.company.division.product.MyComponent. If you want to be able to work with your custom component in ZIETrans Toolkit, place the class file in either the WEB-INF/classes directory or in a jar file in the WEB-INF/lib directory. If you prefer, you can import the source (.java) file into the project's source directory. If you have tested your custom component and you do not wish to work with it in ZIETrans Toolkit, you must make the .jar file available to your ZIETrans application when it is installed on WebSphere® Application Server.
- ZIETrans attempts to instantiate a widget object
specified by the widget attribute of
the tag.
Note: You must specify the fully qualified path, like com.company.division.product.MyWidget. If you want to be able to work with your custom widget in ZIETrans Toolkit place the class file in either the WEB-INF/classes directory or in a jar file in the WEB-INF/lib directory. If you prefer, you can import the source (.java) file into the project's source directory. If you have tested your custom widget and you do not wish to work with it in ZIETrans Toolkit, you must make the jar file available to your ZIETrans application when it is installed on WebSphere Application Server.
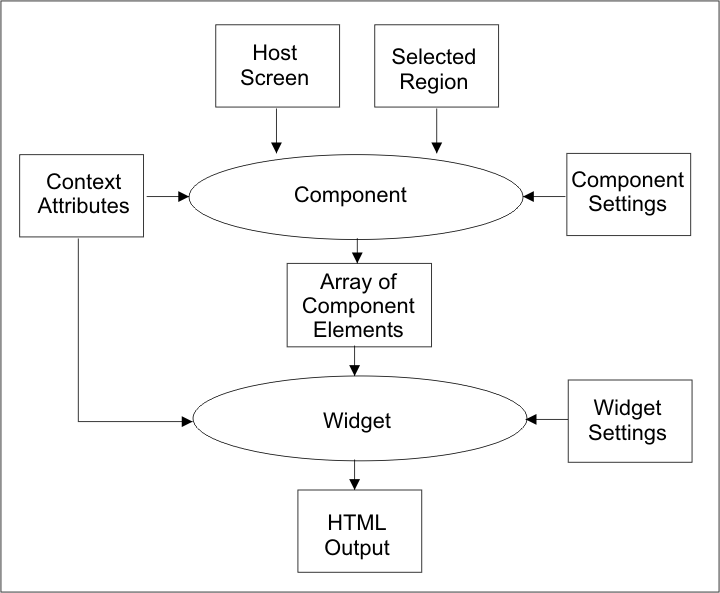
- ZIETrans invokes the recognize() method
of the component object.
Each component has a different implementation of the recognize() method. The recognize() method performs pattern recognition logic and host screen data location. Component classes return an array of com.ibm.hats.transform.ComponentElement objects. This array is the logical representation of what was recognized by this component at the specified region with the specified settings.
- ZIETrans performs text replacement by calling the doTextReplacement() method on each ComponentElement object in the array that was returned by the recognize() method of the component object.
- ZIETrans invokes
the drawHTML() method of the widget. If an applicable drawHTML() method
cannot be found, the widget's draw() method is called.
This method simply returns (unless overridden by subclasses) the concatenation
of the toString() calls on each component element in the component
element array returned by the component.
The drawHTML() method renders the array of component elements as HTML output. The drawHTML() method does this by returning a StringBuffer object that contains its rendering of the supplied component element array. The widget used for the component determines how the component elements are rendered. Two widgets can take the same type of input. For example, the Link widget and the Button widget can both take the same type of input, but their drawHTML() methods generate different HTML content.