ラジオ・ボタン (項目選択)
ラジオ・ボタン (項目選択) ウィジェットは、ラジオ・ボタン・セットをレンダリングします。
このウィジェットは、以下のコンポーネントの提供するデータをレンダリングします。
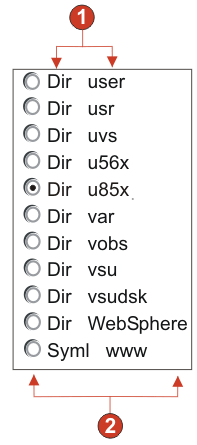
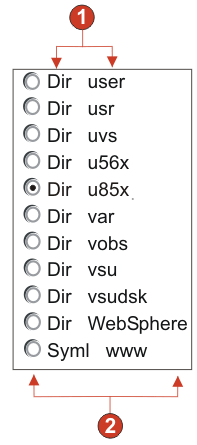
次の図に、変換において項目の選択コンポーネントの例のデータを入力として使用するラジオ・ボタン (項目選択) ウィジェットの表示例を示します。
図 1. ラジオ・ボタン (項目選択) ウィジェットの例

- 表題 (コンポーネントから)
- 1 行あたりの列数 (デフォルトは 1)
以下の設定が、このウィジェットに対して構成できます。
- 表題
- 生成される入力フィールドの表題を決定する方法を指定します。オプション:「コンポーネントから」 (コンポーネントから取り出した表題を使用) または「カスタム」 (指定された表題を使用)。
- カスタム表題
- オプション。入力フィールドの表題を指定します。 注: チェック・ボックスの表題を生成しない場合は、この設定をブランクのままにしてください。
- 表題のスペースをトリム
- これを選択した場合、表題の両端から空白 (余分なスペース) が除去されます。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示される入力フィールドの数です。
- 選択値
- 値を選択したときにホスト画面の入力フィールドに入力される値。オプション:/、S、または 1。
- 選択時に自動的にサブミット
- これを選択した場合、ラジオ・ボタンが選択されると、その項目選択が実行依頼されます。ラジオ・ボタンがファンクション・キーから生成された場合、選択された項目のキーがホストに送信されます。
- 送信ボタンを表示
- これを選択した場合、ラジオ・ボタン・セットの下に送信ボタンがレンダリングされます。ファンクション・キー・コンポーネントとこのウィジェットを併用しているときには、適用しないでください。
- 送信ボタンの表題
- オプション。送信ボタンの表題を指定します。
- ボタンのスタイル・クラス (Web のみ)
- オプション。生成される送信ボタンに関連する CSS スタイル・クラスです。HTML ボタン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ラジオ・ボタンのスタイル・クラス (Web のみ)
- オプション。各ラジオ・ボタンに関連する CSS スタイル・クラスです。デフォルト値は HATSRADIOBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ラジオ・ボタンの説明のスタイル・クラス (Web のみ)
- オプション。各ラジオ・ボタンの説明に関連する CSS スタイル・クラスです。デフォルト値は HATSTEXT です。詳しくは、スタイル・シートの使用を参照してください。
- ラベルのスタイル・クラス (Web のみ)
- オプション。ラジオ・ボタンの集合に対して生成される表題に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。複数のラジオ・ボタンがレンダリングされる場合は、1 つの HTML テーブルが生成され、それらのラジオ・ボタンを囲みます。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。