List
The List widget is responsible for rendering list boxes.
This widget renders data supplied by the following components:
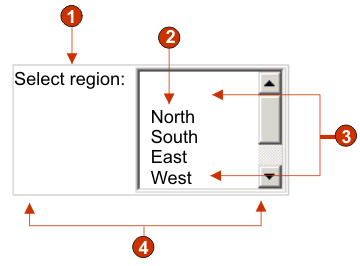
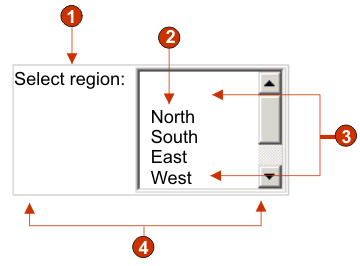
The following figure shows how a list widget appears on a transformation.
Figure 1. List widget example

- Caption (custom)
- Fill (from string)
- Number of displayable rows (defaults to 5)
- Number of columns per row (defaults to 1)
The following settings can be configured for this widget:
- Fill from global variable
- If selected, fill the list from the specified global variables.
- Global variable containing list values
- Specifies the name of the indexed global variable containing the set of values. An item for each index in the global variable will be created in the list.
- Shared
- ZIETrans local and shared global variables can have the same name. Select this box if you want to use the shared global variable to populate the list items. When this box is cleared, the local global variable is used.
- Global variable containing list captions
- Optional. Specifies the name of the indexed global variable containing the set of captions. The size of the global variable specified by this value should be greater than or equal to the size specified in the preceding setting. The indexes in this indexed global variable should also match up with the indexes in the values global variable (so that the actual value and caption shown to the user are in sync). If this value is not specified, the caption for each item in the list will be its value.
- Fill from string
- If selected, fill the list from the specified string.
- List items
- Optional. Specifies the string of items to include in the list.
Items should be separated with a semicolon (;). To have the list item
caption be different than the list item value, enter
both separated by an equal sign (=). For example, a value of Apple=A;Grape=G renders a
list with two items: Apple and Grape. Selecting the first item causes an A to be
inserted in the associated host screen input field.
If you want both the item in the list and the value inserted in the host screen to be the same, you only need to enter the item. For example, Apple=A;G. In this example, a G appears in the list and in the host screen input field.
- Fill from hints
- If selected, fill the list from hints recognized by the component (only applicable when the Input Field with Hints component is used).
- Caption source
- Specifies how the caption for the generated list is determined.
Options: From component (use the extracted
caption from the component) or Custom (use
the specified caption).
- Custom caption
- Optional. Specifies the caption for the list.
Note: Leave this setting blank to not generate a caption for the list.
- Number of displayable rows
- The number of rows in the list box that are visible to the user. If more than this number of items are in the list, scroll bars appear so the user can scroll through the entire list. The default is 5.
- Number of columns per row
- The number of lists to display horizontally before wrapping
to the next line. The default is 1.Note:
- This setting is not applicable in default rendering.
- The widget preview does not always match the full page preview. This happens because the widget preview simply renders the component's output. It does not try to preserve the alignment of the screen when it renders, as is done in the full page preview.
- Auto submit on select
- If selected, once a selection is made in the list, it is submitted.
- Show submit button
- If selected, a submit button is rendered
next to the list.
- Submit button caption
- Optional. Specifies the caption of the submit button.
- List style class (Web-only)
- Optional. The CSS style class associated with the generated list. The value of the class attribute of the HTML list tag will be set to this value. The default value is HATSDROPDOWN. See Using style sheets for more information.
- List option style class (Web-only)
- Optional. The CSS style class associated with each option in the list. The default value is HATSOPTION. See Using style sheets for more information.
- Caption style class (Web-only)
- Optional. The CSS style class associated with the generated list's caption. The default value is HATSCAPTION. See Using style sheets for more information.
- Table style class (Web-only)
- Optional. The CSS style class associated with the generated table. If more than one list is rendered, an HTML table will be generated to enclose these lists. The value of the class attribute of the HTML table tag will be set to this value. The default value is HATSTABLE. See Using style sheets for more information.
- Style (Web-only)
- Optional. Any CSS properties that you want to override. For example, you can specify font-color: red; font-size: 18pt; in this field to change the font color and size for this widget. The properties you enter apply to each element of this widget. Use the launcher button next to this field to open a style properties dialog. This dialog frees you from the need to understand CSS to change the font, color, or other style settings for the widget. See Using style sheets for more information.