ドロップダウン (選択)
ドロップダウン (選択) ウィジェットは、HTML ドロップダウン・リストのレンダリングを担当します。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
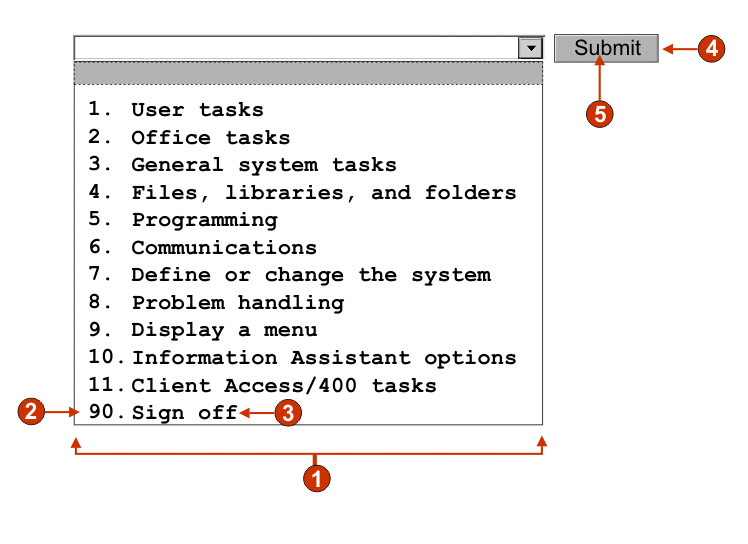
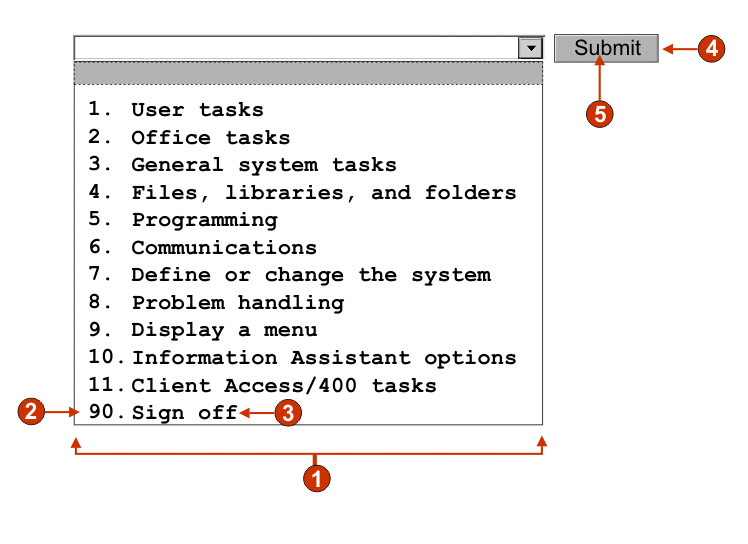
次の図に、変換において選択リスト・コンポーネントの例のデータを入力として使用する選択リスト・ドロップダウン・リスト・ウィジェットの表示例を示します。
図 1. 選択リスト・ドロップダウン・リスト・ウィジェットの例

- 表題のタイプ (両方を表示)
- 先行トークン (両方を表示)
- 説明 (両方を表示)
- 送信ボタン (送信ボタンを表示)
- 送信ボタンの表題 (送信)
以下の設定が、このウィジェットに対して構成できます。
- 表題のタイプ
- リスト項目の先行トークンの表示方法を指定します。コンポーネントから先行トークンの値および説明が取り込まれます。つまり、ドロップダウン・リスト内に表示される項目を選択できます。例えば、ホスト画面にメニュー項目「4. メール」が存在する場合、表題表示として「4」または「メール」または「4. メール」を選択できます。
- 選択時に自動的にサブミット
- これを選択した場合、ドロップダウン・リストで選択操作が行われると、その選択内容が実行依頼されます。ドロップダウン・リストに、ファンクション・キーが含まれている場合は、選択したリストの項目のキーがホストに送信されます。ドロップダウン・リストに選択リスト項目が含まれている場合は、選択した項目の値がターゲット・フィールドに挿入され、指定したアクション・キーがホストに送信されます。
- 送信ボタンを表示
- これを選択した場合、ドロップダウン・リストの横に送信ボタンがレンダリングされます。ファンクション・キー・コンポーネントとこのウィジェットを併用しているときには、適用しないでください。
- 送信ボタンの表題
- オプション。送信ボタンの表題を指定します。
- ボタンのスタイル・クラス (Web のみ)
- オプション。生成される送信ボタンに関連する CSS スタイル・クラスです。HTML ボタン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ドロップダウンのスタイル・クラス (Web のみ)
- オプション。生成されたドロップダウン・リストに関連する CSS スタイル・クラスです。HTML ドロップダウン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSDROPDOWN です。詳しくは、スタイル・シートの使用を参照してください。
- リスト・オプションのスタイル・クラス (Web のみ)
- オプション。ドロップダウン・リストの各オプションに関連する CSS スタイル・クラスです。デフォルト値は HATSOPTION です。詳しくは、スタイル・シートの使用を参照してください。
- 表題のスタイル・クラス (Web のみ)
- オプション。生成されるドロップダウン・リストの表題に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。複数のドロップダウン・リストがレンダリングされる場合、HTML テーブルはこれらのドロップダウン・リストを囲むように生成されます。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。オーバーライドする任意の CSS プロパティー。例えばこのフィールドで、フォントの色を赤色、フォントサイズを18pt に指定して、このウィジェットのフォントの色とサイズを変更できます。入力したプロパティーは、このウィジェットの各エレメントに適用されます。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、「スタイル・シートの使用」を参照してください。