モバイル装置に関する考慮事項および制限
ユーザーが ZIETrans プロジェクトを作成し、「モバイル装置用にオプションを最適化」を選択すると、ZIETrans は、モバイル装置に最も適したオプションを使用してプロジェクトを初期化します。印刷、キーボード、非同期更新などの一部のオプションはサポートされていないため、使用不可に設定されています。モバイル装置用のアプリケーションを開発する場合は、次の考慮事項と制約事項に注意してください。
- モバイル装置用に最適化されていない ZIETrans プロジェクトを、モバイル装置用に最適化された ZIETrans プロジェクトに変換 (またはその反対) できるようにする自動化されたオプションはありません。
- プロジェクトのテーマを指定するためのオプションは提供されていません。代わりに、モバイル装置で最適に機能するようにオプションが自動的に初期化されます。
- プロジェクトで使用するために、モバイル装置用に最適化されたテンプレートのみ提供されています。 注: Modern テンプレートを使用するときに水平スクロールが不要な場合は、Modern.jsp テンプレート・ファイルの .roundedcornermodule に overflow: auto; スタイルを追加 してください。例えば、.roundedcornermodule {margin: 0px;} を .roundedcornermodule { margin: 0px; overflow: auto; } に変更します。これにより、ページが元のサイズを保持するよう強制され、装置上の 可視画面内に入るよう強制されます。この結果、場合によっては、ページ上のデータが 切り捨てられることがあります。したがって、カスタマイズされたページとウィジェット選択の設計では、画面サイズを考慮する必要があることに注意してください。
- 「コンパクト」 という第 2 レンダリング・セットがプロジェクトで作成されます。このレンダリング・セットは、デフォルト・レンダリング・セットとして指定されます。また、「コンパクト・レンダリングの使用」オプションが選択されており、デフォルト・レンダリングでの HTML と空白スペースの量が削減されるため、元のホスト画面とは異なる構造が表示される場合があります。
- ZIETrans 設定の「フリー・レイアウト・テーブルを含める」は、新規ブランク変換を作成する際に有効になりますが、追加の修飾子として、「プロジェクトがモバイル装置用に最適化されている場合を除く」を持っています。この修飾子はデフォルトで選択されています。そのため、モバイル・プロジェクトに追加されたブランク変換には、デフォルトではフリー・レイアウト・テーブルは含まれません。
- 「フィールドの終了」、「フィールド+」、および「フィールド-」は、「入力フィールドのカーソル位置オプションを使用可能にする」オプションを「ホスト・キーパッド」または「ホスト・キー」ボタンと組み合わせることで使用できます。
- フィールド・ウィジェットには、テーブルではなくインライン・スパン・タグを使用して出力をレンダリングし、フィールド間の識別を行うための、「分離」レイアウト・オプションが用意されています。このオプションを使用する目的は、HTML および空白スペースの量を減らすことです。これはモバイル・プロジェクトのデフォルト設定です。
- ZIETrans には、サブファイル・ウィジェットおよびテーブル・ウィジェット用の 「列の配置」サポートが用意されています。このサポートは、モバイル装置にテーブル・データを表示する際に有用であり、ディスプレイで列の配置や除外を行ったり、拡張可能な詳細セクションを使用して、テーブルをより小さなスペースに収めたりすることができます。
詳細セクションは、拡張時にデータの基本列を含む行のすぐ下に表示されます。該当する特定の行がユーザーにより識別されると、その行の詳細は、拡張されたときに画面の右方向ではなく下方向に続く形式で表示されます。これにより、小さな画面でも、水平スクロールを使用せずに、任意の数の列からなる必要な詳細を表示できるようになります。
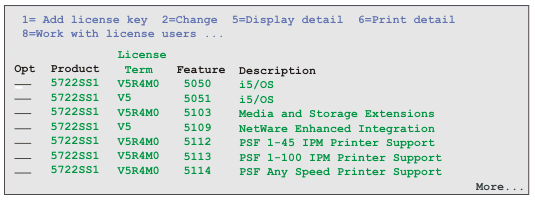
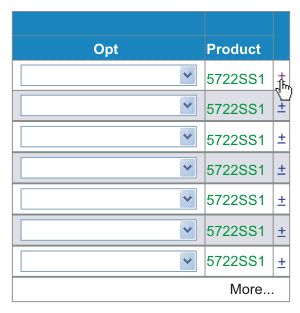
以下の図は、ホスト画面上に表示されるサブファイルを示しており、その次の図はそれぞれ、デフォルトの「列の配置」サポートを使用したときのサブファイルの基本ビューおよびサブファイルの詳細ビューを示しています。図 1. ホスト画面上のサブファイル 図 2. デフォルトの「列の配置」サポートを使用したときのサブファイルの基本ビュー
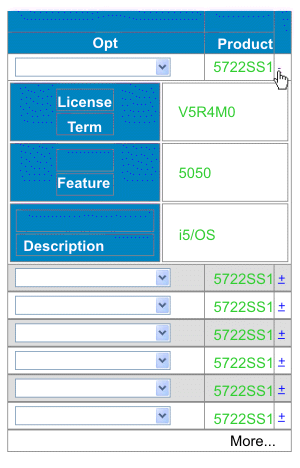
図 2. デフォルトの「列の配置」サポートを使用したときのサブファイルの基本ビュー 図 3. デフォルトの「列の配置」サポートを使用したときのサブファイル行の詳細ビュー
図 3. デフォルトの「列の配置」サポートを使用したときのサブファイル行の詳細ビュー
画面のサイズの保存に加えて、詳細の列を、HTTP を使用してユーザーのブラウザーに送信せずに、要求されるまでサーバー上に保持しておくようウィジェットを構成できます。これにより、不要な詳細データが HTTP を介して終端装置に送られることがなくなるため、転送されるデータの量を削減できる場合があります。ユーザーによって具体的に要求された詳細のみが、オンデマンドで取り出されて、ブラウザーに送信されます。
注: サブファイルのデータ部分を認識するためのフィールド・コンポーネントを使用するよう構成されたサブファイルは、基本列機能および詳細列機能を有効に使用することはできません。これは、このようなサブファイルは行しか識別できず、列は識別できないからです。ウィジェット設定で説明されている「列の配置」サブファイルおよびテーブル・ウィジェットの設定に加えて、次の設定を使用して、このオプションで使用するコントロールの外観をさらにカスタマイズすることができます。これらの設定は、ZIETrans Toolkit GUI には表示されません。代わりに、ウィジェットのソースにこれらの設定を追加する必要があります。以下のソースは、例としてサブファイル・ウィジェットを使用したときのこれらの設定のサンプルです。<class name="com.ibm.hats.transform.widgets.SubfileWidgetV6"> <setting name="normalColumnLayout" value="1,2"/> <setting name="extendedColumnLayout" value="3*"/> <setting name="keepExpansionOnServer" value="true"/> <setting name="expandHeaderValue" value="fred"/> <setting name="expandRepresentation" value="button"/> <setting name="expandValue" value="click me"/> <setting name="collapseRepresentation" value="image"/> <setting name="collapseValue" value="/common/images/twisty1.gif"/> <setting name="collapseAltValue" value="hide"/> </class>- expandRepresentation
- 詳細を表示するコントロールに使用するグラフィカル表現を決定します。「button」、「link」、または「image」を指定します。デフォルトは「link」です。
- expandValue
- expandRepresentation が「button」または「link」の場合、この値はボタンまたはリンク上のテキストとして使用されます。値を指定しない場合は、デフォルトで正符号 (+) が使用されます。空ストリング値 "" は使用できず、デフォルトで正符号 (+) に設定されます。 expandRepresentation が「image」の場合は、この値は使用するイメージ・ファイルのパスおよび名前です。パスは、プロジェクトの Web コンテンツ・ディレクトリーを基準にして検索されます。例えば、Web Content/common/images ディレクトリーに twisty1.gif を指定する場合、次のように expandValue を設定します。
<setting name="expandValue" value="/common/images/twisty1.gif "/> - expandAltValue
- この設定はイメージの代替テキストを提供します。これは、expandRepresentation が 「image」に設定され、ブラウザーが指定されたイメージを表示できない場合にのみ使用されます。例えば、Internet Explorer Mobile の「メニュー」>「表示」>「画像を表示する」オプションが選択されていない場合などです。
- collapseRepresentation
- 詳細を隠すコントロールに使用するグラフィカル表現を決定します。「button」、「link」、または「image」を指定します。デフォルトは「link」です。
- collapseValue
- collapseRepresentation が「button」または「link」の場合、この値はボタンまたはリンク上のテキストとして使用されます。値を指定しない場合は、デフォルトで負符号 (-) が使用されます。空ストリング値 "" は使用できず、デフォルトで負符号 (-) に設定されます。 collapseRepresentation が「image」の場合は、この値は使用するイメージ・ファイルのパスおよび名前です。パスは、プロジェクトの Web コンテンツ・ディレクトリーを基準にして検索されます。例えば、Web Content/common/images ディレクトリーに twisty1.gif を指定する場合、次のように collapseValue を設定します。
<setting name="collapseValue" value="/common/images/twisty1.gif "/> - collapseAltValue
- この設定はイメージの代替テキストを提供します。これは、collapseRepresentation が 「image」に設定され、ブラウザーが指定されたイメージを表示できない場合にのみ使用されます。例えば、Internet Explorer Mobile の「メニュー」>「表示」>「画像を表示する」オプションが選択されていない場合などです。
- expandHeaderValue
- この設定では、詳細コントロールの列のヘッダー・テキストを指定します。"" と指定された値は、テキストのないヘッダーを作成します。
- expandStyle、expandClass、expandHeaderStyle、expandHeaderClass、 expandAreaStyle、expandAreaClass、expandRowStyle、expandRowClass、 collapseStyle、collapseClass、collapseAreaStyle、collapseAreaClass
- これらの設定は、当該オプションのコントロールのクラスおよびスタイルのオーバーライドです。指定しない場合は、ウィジェットの標準値が適用されます。標準 HTML スタイルを使用でき、クラスは順番に適用されます。
- 「入力フィールドのカーソル位置オプションを使用可能にする」設定は、入力フィールドのレンダリングに使用するウィジェットで使用でき、ユーザーはこの設定を使用して、入力フィールドでデータ入力モードからカーソル位置決めモードに切り替えることができます。データ入力モードでは、ユーザーは入力フィールドにデータを入力できます。カーソル位置決めモードでは、ユーザーはタブまたはその他の方法により、入力フィールド内の任意の文字上にカーソルを置くことができます。この設定は、他のカーソル位置決め機能がない装置を使用する場合に役立ちます。 ウィジェット設定で説明されている「入力フィールドのカーソル位置オプションを使用可能にする」 ウィジェット設定に加えて、次の設定を使用して、このオプションで使用するコントロールの外観をさらにカスタマイズできます。これらの設定は、ZIETrans Toolkit GUI には表示されません。代わりに、ウィジェットのソースにこれらの設定を追加する必要があります。以下のソースは、例としてフィールド・ウィジェットを使用したときのこれらの設定のサンプルです。
<class name="com.ibm.hats.transform.widgets.FieldWidget"> <setting name="dataModeCEPRepresentation" value="button"/ <setting name="dataModeCEPValue" value="back"/> <setting name="dataModeCEPAltValue" value="data entry"/> <setting name="cursorModeCEPRepresentation" value="image"/> <setting name="cursorModeCEPValue" value="cursorOn.gif"/> <setting name="cursorModeCEPAltValue" value="cursor entry"/> <setting name="cursorCEPRepresentationStyle" value="text-underline:true"/> <setting name="useCursorExactPositioningOption" value="true"/> </class>- dataModeCEPRepresentation
- データ・モードの場合に、入力フィールドの横に表示されるコントロールに使用するグラフィカル表現を決定します。「button」、「link」、または「image」を指定します。デフォルトは「link」です。
- dataModeCEPValue
- dataModeCEPRepresentation が「button」または「link」の場合、この値はボタンまたはリンク上のテキストとして使用されます。値を指定しない場合は、デフォルトでアスタリスク文字 (*) が使用されます。空ストリング値 "" は使用できず、デフォルトでアスタリスク文字 (*) に設定されます。 dataModeCEPRepresentation が「image」の場合は、この値は使用するイメージ・ファイルのパスおよび名前です。パスは、プロジェクトの Web コンテンツ・ディレクトリーを基準にして検索されます。例えば、Web Content/common/images ディレクトリーに sbarleftblk.gif を指定する場合、次のように dataModeCEPValue を設定します。
<setting name="dataModeCEPValue" value="common/images/sbarleftblk.gif"/> - dataModeCEPAltValue
- この設定はイメージの代替テキストを提供します。これは、dataModeCEPRepresentation が 「image」に設定され、ブラウザーが指定されたイメージを表示できない場合にのみ使用されます。例えば、Internet Explorer Mobile の「メニュー」>「表示」>「画像を表示する」オプションが選択されていない場合などです。
- dataModeIconClass、dataModeIconStyle
- これらの設定は、データ・モード表示アイコンのスタイルおよびクラスのオーバーライドです。指定しない場合は、ウィジェットの標準値が適用されます。標準 HTML スタイルを使用でき、クラスは順番に適用されます。
- cursorModeCEPRepresentation
- カーソル・モードの場合に、入力フィールドの横に表示されるコントロールに使用するグラフィカル表現を決定します。「button」、「link」、または「image」を指定します。デフォルトは「link」です。
- cursorModeCEPValue
- cursorModeCEPRepresentation が「button」または「link」の場合、この値はボタンまたはリンク上のテキストとして使用されます。値を指定しない場合は、デフォルトでアスタリスク文字 (*) が使用されます。空ストリング値 "" は使用できず、デフォルトでアスタリスク文字 (*) に設定されます。 cursorModeCEPRepresentation が「image」の場合は、この値は使用するイメージ・ファイルのパスおよび名前です。パスは、プロジェクトの Web コンテンツ・ディレクトリーを基準にして検索されます。例えば、Web Content/common/images ディレクトリーに sbarrightblk.gif を指定する場合、次のように cursorModeCEPValue を設定します。
<setting name="cursorModeCEPValue" value="common/images/sbarrightblk.gif "/> - cursorModeCEPAltValue
- この設定はイメージの代替テキストを提供します。これは、cursorModeCEPRepresentation が 「image」に設定され、ブラウザーが指定されたイメージを表示できない場合にのみ使用されます。例えば、Internet Explorer Mobile の「メニュー」>「表示」>「画像を表示する」オプションが選択されていない場合などです。
- cursorCEPRepresentationStyle
- このスタイルは、現在選択されているカーソル位置を強調表示する場合に使用されます。デフォルトは、「border-bottom: 1px solid green;」です。ただし、空ストリング "" は有効です。
- cursorModeCEPStyle
- これは、カーソル・モードの場合に、入力フィールドで使用されるスタイルです。デフォルトのスタイルは、「 border: 1px solid #999999; height: 1.75em;」です。必要な場合以外は、このスタイルを変更しないようにしてください。
- cursorCEPRepresentationClass、 cursorModeIconClass、 cursorModeIconStyle、 cursorModeCEPClass、 cursorModeCEPTextStyle、 cursorModeCEPTextClass
- これらの設定は、カーソル・モード領域の要素を修飾するためのクラスおよびスタイルのオーバーライドです。指定しない場合は、ウィジェットの標準値が適用されます。標準 HTML スタイルを使用でき、クラスは順番に適用されます。
- dataModeIconClass、dataModeIconStyle
- これらの設定は、データ・モード領域の要素を修飾するためのクラスおよびスタイルのオーバーライドです。指定しない場合は、ウィジェットの標準値が適用されます。標準 HTML スタイルを使用でき、クラスは順番に適用されます。
- ワイヤレス接続の際に、ルーターまたは HTTP サーバーへの接続が失われた、複数のインスタンス があります。これが発生すると、Web ページがロックされることがあり、ZIETrans で情報を再送できません。この問題を解決するために、以下の設定を使用できます。これらの設定は、「プロジェクト設定」ソース・ビュー (application.hap ファイル) の RuntimeSettings クラスで 使用できます。
- usePageUID
- pageUID の画面配置を有効にするかどうかを指定します。これにより、 ランタイムで、ページが送信済みであるかどうかを追跡できます。この値 が false の場合は、pageSubmitTimeout 値が読み取られません。デフォルト値は false です。
- pageSubmitTimeout
- Web ページのロックを解除してユーザーが使用できるようにするまでの待ち時間を ミリ秒単位で指定します。値に -1 を指定するか空にすると、この機能が非アクティブ になります。デフォルト値は 1 です。
- incorrectPageUIDEvent
- ユーザーの Web ページによる HTTP 要求の PageUID が、該当のセッション ID および アプリケーション・インスタンスのランタイムに保管されている PageUID と一致しない場合の対処方法を指定します。2 つのオプションがあります。REFRESHCOMMAND または ERROREVENTです。デフォルトは REFRESHCOMMAND です。
<class name="com.ibm.hats.common.RuntimeSettings"> <setting name="autoEraseFields" value="true"/> <setting name="enableAutoAdvance" value="false"/> <setting name="enableAutoTabOn" value="false"/> <setting name="enableBusyPage" value="false"/> <setting name="enableCompression" value="false"/> <setting name="enableOverwriteMode" value="false"/> <setting name="incorrectPageUIDEvent" value="REFRESHCOMMAND"/> <setting name="pageSubmitTimeout" value="1000"/> <setting name="selectAllOnFocus" value="false"/> <setting name="suppressUnchangedData" value="false"/> <setting name="usePageUID" value="true"/> </class> - iPhone または iPod touch デバイスで実行されているブラウザーから別のアプリケーションに切り替えると、ブラウザーからの AJAX ポーリングが停止します。この結果、ZIETrans にアクセスしているブラウザーから、デバイス上の別のアプリケーションに切り替えたとき、切断を待機する時間 (秒) 間隔が経過した後、ZIETrans によりブラウザー・セッションが切断されます。この間隔を長くするのが適切な場合、あるいは iPhone または iPod touch デバイスからアクセスされる ZIETrans アプリケーションの自動切断機能を無効にするのが適切な場合があります。詳しくは、『クライアント・プル (AJAX) メソッドの使用』を参照してください。
- DBCS の考慮事項について詳しくは、モバイル装置アプリケーションの操作を参照してください。
ZIETrans が自動的に使用不可に設定するオプションの他に、以下の機能はサポートされていないため、モバイル装置用の ZIETrans アプリケーションにはインプリメントしないでください。
- ZIETrans Web プロジェクトをモバイル装置用 ZIETrans Web プロジェクトにマイグレーションまたは自動変換することはできません。
- アクセシビリティー機能。
- 320x240 より小さい画面サイズのあらゆる装置。
- キーボード・ホスト・キー・サポート。
その結果、キーボードの使用は通常の Web キーボードと同様に機能しますが、ホスト・キーは送信されず、代わりに F1 キーでブラウザー・ヘルプを起動します。また、Enter キーはホスト Enter キーにマップされません。
また、キーボード・サポートがないため、ZIETrans JavaScript はユーザーが ZIETrans Web ページにデータを入力したことを判別できません。このため、新しいホスト画面がホスト・アプリケーションから非同期で受信されると、ユーザーが ZIETrans アプリケーションの GUI ビューに入力したデータを自動最新表示サポートが上書きします。
- フィールド固有のヘルプ、右寄せ、先頭文字の大文字化、またはその他の属性。
- 装置のハードウェアまたはソフトウェアが原因の、その他のあらゆるデータ入力制限。
- モバイル装置による ZIETrans 管理コンソール・ページへのアクセス。
- disconnectOnClose 接続パラメーター。
- 画面組み合わせ。
- Windows Mobile のカレンダー・ウィジェット。
- タブ付きフォルダーのサポート。
- スプレッドシートのサポート。