ラジオ・ボタン (選択)
ラジオ・ボタン (選択) ウィジェットは、ラジオ・ボタン・セットをレンダリングします。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
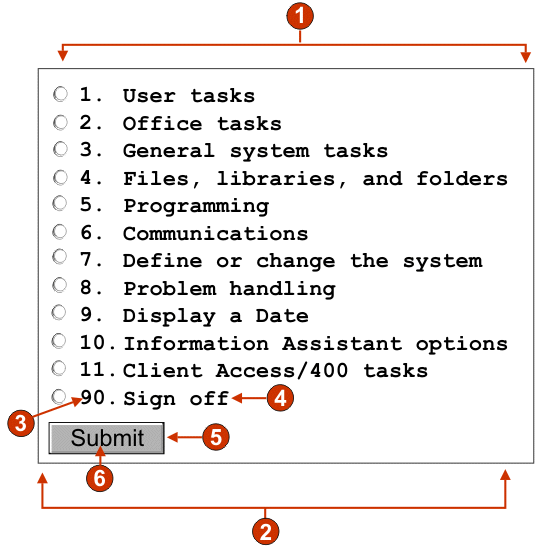
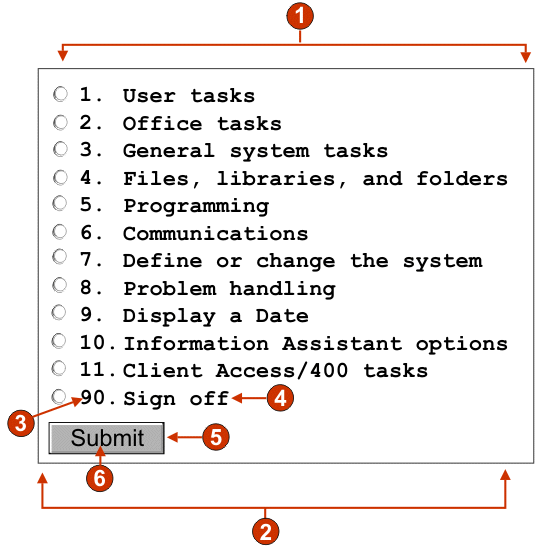
次の図に、変換において選択リスト・コンポーネントの例のデータを入力として使用する選択リスト・ラジオ・ボタン・ウィジェットの表示例を示します。
図 1. 選択リスト・ラジオ・ボタン・ウィジェットの例

- 表題のタイプ (両方を表示)
- 1 行あたりの列数 (1)
- 先行トークン (両方を表示)
- 説明 (両方を表示)
- 送信ボタン (送信ボタンを表示)
- 送信ボタンの表題 (送信)
以下の設定が、このウィジェットに対して構成できます。
- 表題のタイプ
- 各ボタンの表題を決定する方法を指定します。コンポーネントから先行トークンの値および説明が取り込まれます。つまり、ボタンの表題上に表示される項目を選択できます。例えば、ホスト画面にメニュー項目「4. メール」が存在する場合、表題表示として「4」または「メール」または「4. メール」を選択できます。
- 表題のスペースをトリム
- これを選択した場合、表題の両端から空白 (余分なスペース) が除去されます。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示されるラジオ・ボタンの数です。
- 選択時に自動的にサブミット
- これを選択した場合、ラジオ・ボタンが選択されると、選択が実行依頼されます。ラジオ・ボタンがファンクション・キーから生成された場合、選択された項目のキーがホストに送信されます。ラジオ・ボタンが選択リストから生成された場合、選択された項目の値が、ターゲット・フィールドに挿入され、指定されたアクション・キーがホストに送信されます。
- 送信ボタンを表示
- これを選択した場合、ラジオ・ボタン・セットの下に送信ボタンがレンダリングされます。ファンクション・キー・コンポーネントとこのウィジェットを併用しているときには、適用しないでください。
- 送信ボタンの表題
- オプション。送信ボタンの表題を指定します。
- ボタンのスタイル・クラス (Web のみ)
- オプション。生成される送信ボタンに関連する CSS スタイル・クラスです。HTML ボタン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ラジオ・ボタンのスタイル・クラス (Web のみ)
- オプション。各ラジオ・ボタンに関連する CSS スタイル・クラスです。デフォルト値は HATSRADIOBUTTON です。詳しくは、スタイル・シートの使用を参照してください。
- ラジオ・ボタンの説明のスタイル・クラス (Web のみ)
- オプション。各ラジオ・ボタンの説明に関連する CSS スタイル・クラスです。デフォルト値は HATSTEXT です。詳しくは、スタイル・シートの使用を参照してください。
- ラベルのスタイル・クラス (Web のみ)
- オプション。ラジオ・ボタンの集合に対して生成される表題に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。複数のラジオ・ボタンがレンダリングされる場合は、1 つの HTML テーブルが生成され、それらのラジオ・ボタンを囲みます。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。