ドロップダウン (データ入力)
ドロップダウン (データ入力) ウィジェットは、ドロップダウン・リストのレンダリングを担当します。
このウィジェットは、以下のコンポーネントが提供するデータをレンダリングします。
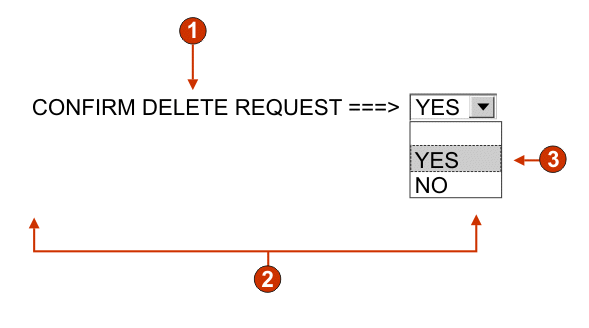
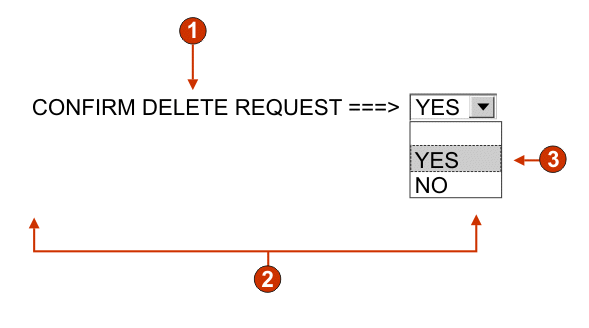
次の図に、変換において ヒント付き入力フィールド・コンポーネントの例のデータを入力として使用するデータ入力ドロップダウン・リスト・ウィジェットの表示例を示します。
図 1. データ入力ドロップダウン・リスト・ウィジェットの例

- 表題 (コンポーネントから)
- 1 行あたりの列数 (1)
- 設定 (ヒントから)
以下の設定が、このウィジェットに対して構成できます。
- グローバル変数から設定
- これを選択した場合、指定したグローバル変数がドロップダウン・リストに設定されます。
- リストの値を含むグローバル変数
- 値の集合を含む索引付きグローバル変数の名前を指定します。グローバル変数内の各索引の項目がドロップダウン・リストに作成されます。
- 共有
- ZIETrans のローカル・グローバル変数と共用グローバル変数は同じ名前を持つことができます。共用グローバル変数を使用してリスト項目にデータを取り込む場合は、このボックスを選択します。このボックスをクリアした場合は、ローカル・グローバル変数が使用されます。
- リストの表題を含むグローバル変数
- オプション。表題の集合を含む索引付きグローバル変数の名前を指定します。この値によって指定されるグローバル変数のサイズは、前の設定で指定されたサイズ以上である必要があります。この索引付きグローバル変数の索引は、グローバル変数の値の索引と一致する必要もあります (その結果、ユーザーに表示される実際の値と表題が同期します)。この値が指定されない場合は、ドロップダウン・リスト内の各項目の表題がその値になります。
- ストリングから設定
- これを選択した場合、指定したストリングがドロップダウン・リストに設定されます。
- リスト項目
- オプション。ドロップダウン・リストに含まれる項目のストリングを指定します。項目はセミコロン (;) で分離する必要があります。リスト項目の表題とリスト項目の値が異なるようにするには、表題と値を等号 (=) で区切って両方を入力します。例えば、値が Apple=A;Grape=G の場合、次の 2 つの項目があるドロップダウン・リストがレンダリングされます: その項目とは「Apple」 と 「Grape」です。最初の項目を選択すると、関連するホスト画面の入力フィールドに「A」が挿入されます。
ドロップダウン・リストの項目とホスト画面に挿入される値を同一にするには、項目のみを入力します。例えば、Apple=A;G です。この例では、ドロップダウン・リストとホスト画面の入力フィールドに G が表示されます。
- ヒントから設定
- これを選択した場合、コンポーネントに認識されたヒントがドロップダウン・リストに設定されます (「ヒント付き入力フィールド」コンポーネントの使用時に限り適用可能)。
- 表題のソース
- 生成されるドロップダウン・リストの表題を決定する方法を指定します。オプション:「コンポーネントから」 (コンポーネントから取り出した表題を使用) または「カスタム」 (指定された表題を使用)。
- カスタム表題
- オプション。ドロップダウン・リストの表題を指定します。 注: ドロップダウン・リストの表題を生成しない場合は、この設定はブランクのままにしてください。
- 表示可能な行数
- ユーザーに対してドロップダウン・リスト内に表示される行の行数。リスト内の項目数がこの数よりも多い場合は、スクロール・バーが表示されます。これにより、ユーザーはリスト全体をスクロールできます。デフォルトは 1 です。
- 1 行あたりの列数
- 次の行に折り返されるまでに、水平方向に表示されるドロップダウン・リストの数です。注:
- この設定はデフォルト・レンダリングでは適用されません。
- ウィジェットのプレビューが全ページのプレビューと一致しない場合があります。これは、ウィジェットのプレビューが単にコンポーネントの出力をレンダリングしていることによります。ウィジェットのプレビューは、全ページのプレビューで行われているように、レンダリングしたときに画面の配置を保存しようとはしません。
- 選択時に自動的にサブミット
- これを選択した場合、ドロップダウン・リストで選択操作が行われると、その選択内容が実行依頼されます。
- 送信ボタンを表示
- これを選択した場合、ドロップダウン・リストの横に送信ボタンがレンダリングされます。
- 送信ボタンの表題
- オプション。送信ボタンの表題を指定します。
- ドロップダウンのスタイル・クラス (Web のみ)
- オプション。生成されたドロップダウン・リストに関連する CSS スタイル・クラスです。HTML ドロップダウン・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSDROPDOWN です。詳しくは、スタイル・シートの使用を参照してください。
- リスト・オプションのスタイル・クラス (Web のみ)
- オプション。ドロップダウン・リストの各オプションに関連する CSS スタイル・クラスです。デフォルト値は HATSOPTION です。詳しくは、スタイル・シートの使用を参照してください。
- 表題のスタイル・クラス (Web のみ)
- オプション。生成されるドロップダウン・リストの表題に関連する CSS スタイル・クラスです。デフォルト値は HATSCAPTION です。詳しくは、スタイル・シートの使用を参照してください。
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。複数のドロップダウン・リストがレンダリングされる場合、HTML テーブルはこれらのドロップダウン・リストを囲むように生成されます。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。オーバーライドする任意の CSS プロパティー。例えばこのフィールドで、フォントの色を赤色、フォントサイズを18pt に指定して、このウィジェットのフォントの色とサイズを変更できます。入力したプロパティーは、このウィジェットの各エレメントに適用されます。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、「スタイル・シートの使用」を参照してください。