入力フィールド
入力フィールド・コンポーネントは、入力フィールド (無保護フィールド) を認識するためのものです。このコンポーネントは、入力フィールドを認識する以外に、フィールド付随の表題の抽出も行います。入力フィールドの表題を見つけるため、まず、このコンポーネントは、(同じ行上の) 入力フィールドの直前の保護テキストを探します。アルゴリズムは、表題を発見できない場合、保護テキストの入力フィールドの直上を探します。
認識された入力フィールドは、以下のウィジェットによるレンダリングが可能になります。
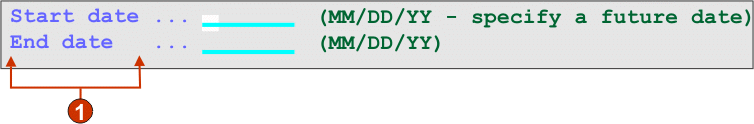
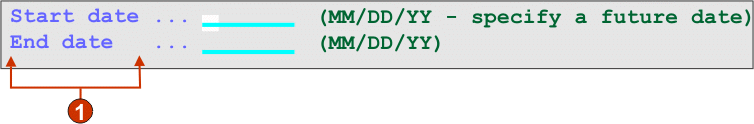
次の図に、ホスト画面上の入力フィールド・コンポーネントの表示例を示します。
図 1. 入力フィールド・コンポーネントの例

- フィールドの表題 (コンポーネントから抽出)
以下の設定が、このコンポーネントに対して構成できます。
- フィールドの表題を抽出
- これを選択した場合、認識された入力フィールドの表題が抽出されます (このアルゴリズムについて詳しくは、上記の説明を参照してください)。ここで抽出された表題は、ウィジェットが使用できます。
- 表題を選択領域に制限
- 選択した場合は、表題が、画面の選択部分のテキスト内のみに制限されます。
- 表題の終了を除去
- これを選択した場合、「この後を除去」設定に指定された値が最初に出現した後 (値も含む) から表題の最後までが除去されます。この設定は、抽出した表題を完全に取り去る場合に有効です。
- この後除去 (Strip after)
- 必須。抽出された表題を除去するために使用するストリング (またはストリングの集合) です。例えば、抽出された表題が 「Command ==>」で、この設定値が「=」の場合は、最初の「=」から後 (「=」も含む) のすべてが除去されます。
- 置き換え
- オプション。表題の除去された部分に置き換わるストリングです (該当する場合)。
- 表題のスペースをトリム
- これを選択した場合、抽出 (および除去) された表題の両端から空白文字 (スペース、タブなど) が削除されます。
- 入力フィールドを選択領域にクリップ
- これを選択した場合、選択領域内の入力フィールドの一部のみが認識および表示されます。クリアした場合は、選択領域内に入力フィールドの一部が存在すると、入力フィールド全体が認識および表示されます。この設定は、大きなホスト画面入力フィールドを細分化した複数の Web ページ入力フィールドに分割する必要のある場合に有効です。