テーブル
テーブル・ウィジェットは、GUI テーブルをレンダリングします。

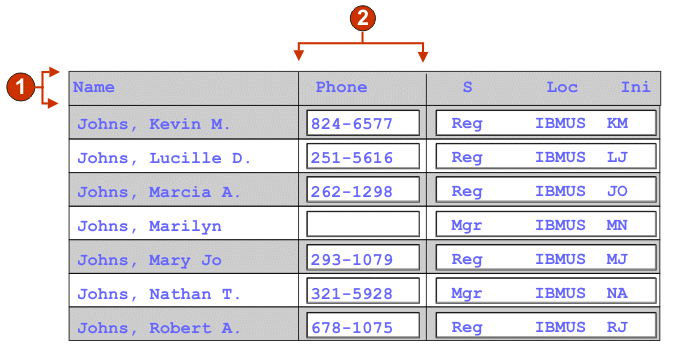
- ヘッダー行 (1)
- ヘッダー列 (指定しない)
- ヘッダー行 (Header row) (Web のみ)
- テーブル・ヘッダーとしてレンダリングされるコンマで区切られた、または範囲指定による行の集合です。この設定は、生成されたテーブル内の重要な行を強調表示する場合に便利です。この値で表される行は、実際のホスト画面ではなく、認識されるテーブルに基づきます。@値の例:1,2,3...., 1,2-4, 3-5.「見出し行のスタイル・クラス」設定の説明を参照してください。
- ヘッダーのスペースをトリム (Trim spaces on headers)
- これを選択した場合、ヘッダー行のセルの内部にあるテキストの両端から空白 (余分なスペース) が除去されます。
- ヘッダー列 (Web のみ)
- ヘッダーとしてレンダリングされるコンマで区切られた、または範囲指定によるテーブル列の集合です。この設定は、生成されたテーブル内の重要な列 (通常は最初の列) を強調表示する場合に便利です。この値で表される列は、実際のホスト画面ではなく、認識されるテーブルに基づきます。値の例:1,2,3...., 1,2-4, 3-5.「見出し行のスタイル・クラス」設定の説明を参照してください。
- 入力を使用不可にする
- これを選択した場合、レンダリングされた入力フィールドは読み取り専用になります。読み取り専用の入力フィールドは通常の入力フィールドのように表示されますが、ユーザーはこのフィールドの内容を変更できません。これは、無保護フィールドの内容をユーザーに対して表示するが、ユーザーがフィールドの内容を変更できないようにする場合に便利です。
- Columns placement (Web のみ)
-
This widget can be configured to display primary columns of data, and optionally to have a details section to view additional detail columns. This setting is useful when displaying table data on a mobile device. For more information about these settings and about other settings for this option that do not appear in the ZIETrans Toolkit GUI, see モバイル装置に関する考慮事項および制限.
- Primary columns
- Use this field to specify which columns to display, and in what
order. The field allows for numeric any-order listing of column numbers
with expansion shorthand, and columns are allowed to be displayed
more than once or not at all, for example, 1,3,2,5-7,2-3,9.
A hyphen (-) between two numbers indicates a range of columns. You can use the asterisk character (*) to indicate the last available column. An asterisk alone means columns 1 through n where n is the last available column. You can also use 5* as a shorthand for 5-*. These mean the same thing: 1-*, *.
For Web projects, this setting defaults to *, or all columns. For Web projects optimized for mobile devices, this setting defaults to 1-2, or columns 1 and 2.
注: The numbers represent columns provided to the widget by the component. They do not represent the columns originally recognized by the component, which may or may not be excluded, before providing them to the widget. - Detail columns
- Use this optional field to specify which detail columns to display
when requested, and in what order. The field allows for numeric any-order
listing with expansion shorthand.
For Web projects, this setting defaults to empty, or no detail columns section. For Web projects optimized for mobile devices, this setting defaults to 3*, or column 3 through the last column.
- Keep detail columns on the server
- Select this option to keep the detail columns section on the server until requested by the user. This reduces the amount of HTML output at initial rendering. The default is cleared.
- 入力フィールドの下線文字を除去
- テキストをレンダリングするときにテキストから下線文字を除去する場合は、このボックスを選択します。
- 入力フィールドのスペースをトリム
- 入力フィールドから先行および後続のスペースをトリムするには、このボックスを選択します。
- 入力フィールドのカーソル位置オプションを使用可能にする (Web のみ)
- ユーザーが入力フィールドについて、データ入力モードからカーソル位置決めモードへ切り替えることができるようにするには、このボックスを選択します。データ入力モードでは、ユーザーは入力フィールドにデータを入力できます。カーソル位置決めモードでは、ユーザーはタブまたはその他の方法により、入力フィールド内の任意の文字上にカーソルを置くことができます。この設定は、他のカーソル位置決め機能がないモバイル装置用に最適化された Web プロジェクトを使用する場合に役立ちます。ZIETrans Toolkit GUI に表示されないこのオプションの他の設定について詳しくは、モバイル装置に関する考慮事項および制限を参照してください。
- 前景色を有効にする
- これを選択した場合、ホスト画面の前景色がレンダリングされます。 Web アプリケーションの場合は、前景色はその色を表す CSS スタイルシート・クラスにマップされます。例えば、ホスト画面フィールドが RED とマークされている場合、フィールド・ウィジェットは、そのフィールド用に生成された HTML を、クラス名属性が HRED に設定されているタグで囲みます。この処理によって、ユーザーは、生成される Web ページ上にホスト画面の色を再マップすることができます。注: blacktheme.css は、ホスト画面フィールドの前景色を直接マップします (例えば、ホスト画面上の赤色のテキストは、生成された Web ページ上で赤色のテキストとして表示されます)。ただし、monochrome.css などの他のスタイルシート・ファイルは、フィールドの色を別の方法でマップし、一貫性のある、最新のスタイルを作成しようとします。
- 拡張属性を使用可能にする
- これを選択した場合、拡張フィールド属性 (明滅、反転表示、下線、および列分離子) が表示されます。また、3270 Web アプリケーションの場合、拡張フィールドの色もマップされます (詳細については、前の設定を参照してください)。詳しくは、スタイル・シートの使用を参照してください。
- 明滅スタイル (Web のみ)
- ホスト画面における明滅テキストのレンダリングに使用する CSS スタイル設定。
- 反転表示スタイル (Web のみ)
- ホスト画面における反転表示テキストのレンダリングに使用する CSS スタイル設定。
- [下線の種類] (Web のみ)
- ホスト画面における下線付きテキストのレンダリングに使用する CSS スタイル設定。
- 列分離子スタイル (Web のみ)
- ホスト画面における列分離子のレンダリングに使用する CSS スタイル設定。
- Provide spreadsheet file
- If selected, a launcher is provided that will retrieve the
table data in spreadsheet file format.
- File name prefix
- Specifies a prefix for the spreadsheet file name. The default is spreadsheet. The complete file name will be in the form of FileNamePrefix_TimeStamp, where the timestamp format is MMDDYY_HHMMSS, for example, spreadsheet_041506_113020.
- File name extension
- The extension name for the type of spreadsheet format. Options are .csv and .xls. The .csv file are pure text files, with data columns separated by commas. The .xls files are Microsoft Excel Biff3 files. The default is .csv.
- Launcher type
- The type of launcher to display to the user. Options
are Link, Image,
and Button. The default is Link (Web projects).
- Launcher caption
- The caption for the launcher to display to the user. The default is Download (Web projects).
- Button style class (Web のみ)
- The CSS style class associated with the generated launcher button. The value of the class attribute of the HTML button tag will be set to this value. The default value is HATSBUTTON. See スタイル・シートの使用 for more information.
- Link style class (Web のみ)
- Optional. The CSS style class associated with the generated launcher link. The value of the class attribute of the HTML link tag will be set to this value. The default value is HATSLINK. See スタイル・シートの使用 for more information.
- テーブルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブルに関連する CSS スタイル・クラスです。HTML テーブル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLE です。詳しくは、スタイル・シートの使用を参照してください。
- テーブル・セルのスタイル・クラス (Web のみ)
- オプション。生成されるテーブル内の各セルに関連する CSS スタイル・クラスです。HTML テーブル・セル (td) タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLECELL です。詳しくは、スタイル・シートの使用を参照してください。
- 見出し行のスタイル・クラス (Web のみ)
- オプション。生成されるテーブル内の各ヘッダー行または列に関連する CSS スタイル・クラスです。HTML テーブルの行またはセル・タグの class 属性の値には、この値がセットされます。デフォルト値は HATSTABLEHEADER です。詳しくは、スタイル・シートの使用を参照してください。
- 奇数行のスタイル・クラス (Web のみ)
- オプション。テーブル内の奇数番の各行に関連する CSS スタイル・クラスです。奇数番号行の各 HTML テーブル行タグのクラス属性値には、この値がセットされます。デフォルト値は HATSTABLEODDROW です。詳しくは、スタイル・シートの使用を参照してください。
- 偶数行のスタイル・クラス (Web のみ)
- オプション。テーブル内の偶数番の各行に関連する CSS スタイル・クラスです。偶数番号行の各 HTML テーブル行タグのクラス属性値には、この値がセットされます。デフォルト値は HATSTABLEEVENROW です。詳しくは、スタイル・シートの使用を参照してください。
- Style (Web のみ)
- オプション。スタイル・プロパティー・ダイアログを表示するには、このフィールドの横にあるランチャー・ボタンを使用します。このダイアログでは、CSS の知識がなくてもウィジェットのフォント、色、またはその他のスタイル設定を変更することができます。詳しくは、スタイル・シートの使用を参照してください。