ZIETrans Web アプリケーションの開発およびデプロイ
ZIETrans アプリケーションのタイプは、Web、EJB、および管理コンソールです。この章では、ZIETrans Web アプリケーションについて説明します。他のタイプのアプリケーションについて詳しくは、「管理コンソール」、「ZIETrans 管理コンソールの使用」を参照してください。
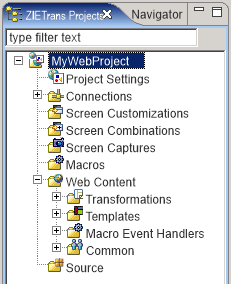
ZIETrans アプリケーションは、ZIETrans Toolkit を使用して ZIETrans プロジェクトから作成されます。新規の ZIETransプロジェクトを作成すると、フォルダーのセットが作成され、ZIETrans アプリケーション・ファイルを整理するために利用できます。以下にデフォルト・プロジェクトの例を示します。最上位のフォルダーの名前は、作成するプロジェクトに付けた名前と同じです。このフォルダーの中には、ZIETrans プロジェクトで定義したオブジェクトを含む他の上位フォルダーが入っています。一部のフォルダーは、特定のオブジェクトが作成されるまで表示されません。

ZIETrans パースペクティブの「ナビゲーター」ビューに進むと、ZIETrans プロジェクトをチーム環境で共有できます。プロジェクトを右クリックして、「チーム」>「プロジェクトの共用」を選択します。リストからリポジトリー・タイプを選択し、「次へ」をクリックします。Eclipse では、複数のリポジトリーがサポートされます。詳しくは、Eclipse の資料を参照して「repository」を検索してください。
このファイルをバージョン管理から除外するには、「ウィンドウ」->「設定」->「チーム」->「無視するリソース」を開いて「パターンの追加 」クリックし、新規パターンを追加します。resourceUpdate.sts を入力して、「OK」をクリックします。無視するパターンのリストで新規パターンが選択されていることを確認し、 「OK」をクリックして設定を保存します。
ZIETrans Toolkit で作成された ZIETrans Web プロジェクトは、Eclipse ワークベンチ内の Web プロジェクトの拡張版です。詳細については、Eclipse メニュー・バーで「ヘルプ」>「ヘルプ目次」をクリックして、「開発」を展開し、「Web アプリケーションの開発」を選択してください。